
Does your restaurant need a native app or is a web app the best solution? The team behind three of the world’s most successful mobile restaurant experiences breaks down what you need to know, plus lessons to learn from the gold standard — the Starbucks app…
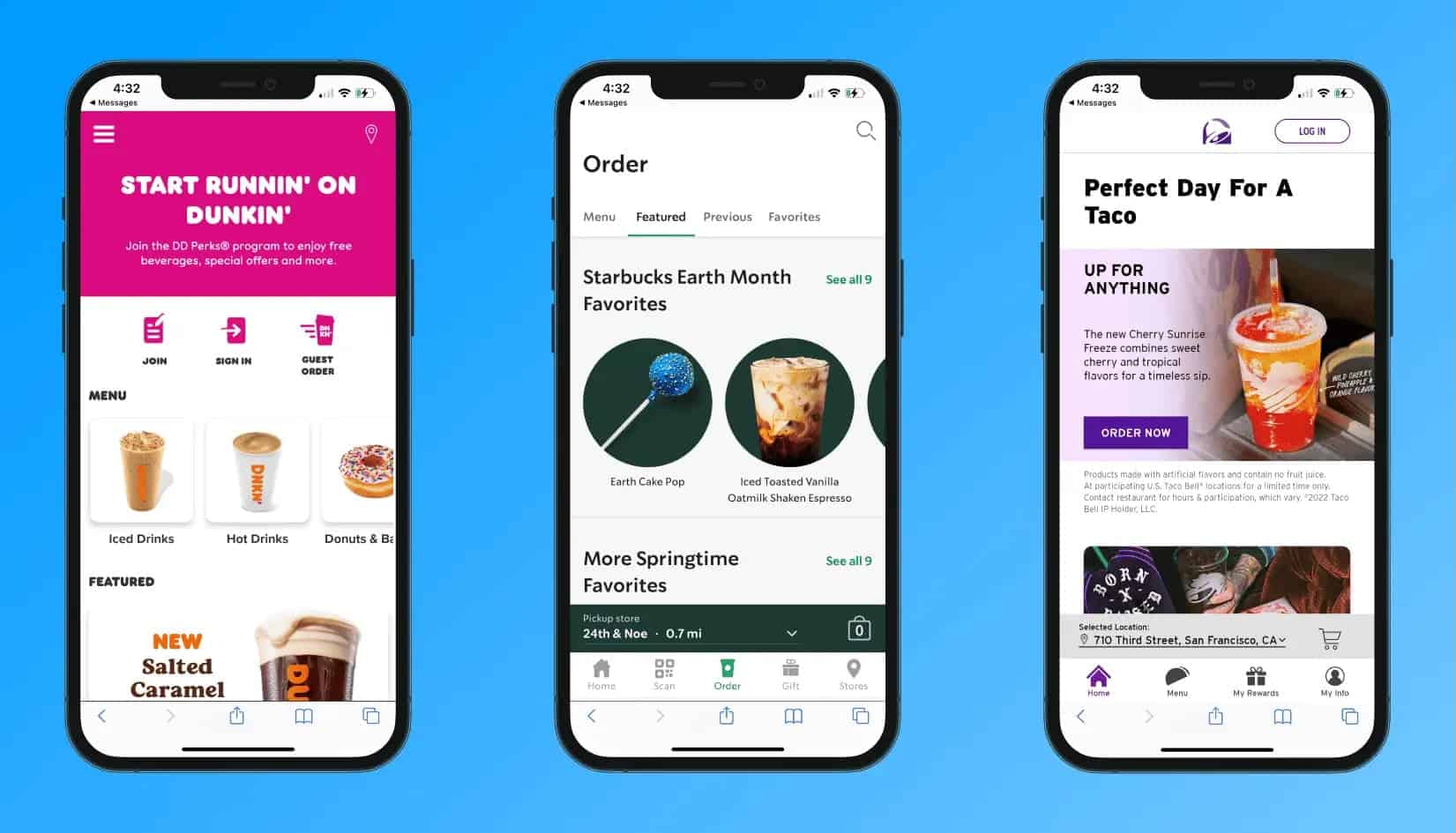
In the competitive world of hospitality tech, our founding members are the OGs of restaurant apps – like Michael Jordan and the 90s Bulls, complete with a three-peat under their belts. The founding team at CardFree created the original Starbucks Mobile app, including the product manager and tech lead from the project. Our team was also responsible for the original Dunkin’ Mobile and Taco Bell’s mobile ordering app. These three merchant apps have been in the top 15 most popular food and drink apps since their launch, with over 32 million downloads facilitating millions of transactions every week.
Just like MJ, Rodman, and Pippen transformed the league, those early restaurant apps shifted the landscape of the hospitality world. Today, most restaurants have at least some mobile presence and consumers now expect merchants of all sizes to enable them to skip lines, order and pay wherever, whenever, and however, while earning rewards in the process.
The pandemic accelerated those customer expectations, as usage of restaurant apps hit record highs in 2021 with users spending 49% more time on those apps compared to the previous year.
However, there are lots of factors to consider in developing a mobile app, and in many cases, a standalone native app is not always the best option. On top of the significant investment of both time and money, a number of strategic questions must be answered in order to make sure that efforts are not wasted.
Does your restaurant need a native app or should you use mobile web?
That depends on what you’re trying to do. If all you want is basic functionality such as order ahead, payments, and a store locator, then mobile web is your best bet. It is a waste of valuable budget to build an app with basic functionality – adoption and usage will be low, giving you very little R in your ROI.
Some advantages of building a web app over a native app include:
-
- Faster and less expensive to build – Web apps are relatively simple to build and deploy compared to native apps, typically with a cheaper price tag. Most of CardFree’s web app solutions can be deployed within a few days or weeks.
- Easy access and shareability – Your guests can easily access the web ordering app with a simple web search, URL, or QR code, no download required. They can also share it with friends as easily as sharing any other web page.
- Your web app can be a “native app” — Your web app can be submitted to the App Store or Play Store so your guests can download a shortcut icon, or app clip, that lives on their phone for easy access any time. In this scenario, most users won’t be able to tell the difference between your web app and any other native app on their phone.
- Cost — Driving downloads costs both literal dollars and a significant amount of training/marketing effort to convince folks with app fatigue to add yet another brand to their device.
From a technical perspective, native apps can provide a smoother customer experience in some respects compared to web apps, and they offer some features that come in handy on the marketing and promotional side of things, including:
-
- Smartphone features – Native apps can leverage the device hardware to enable functionality like push notifications, geo-location services, and the camera. Most notably for restaurant apps, push notifications can be used to send guests special deals or promotions, messages based on proximity to your stores, notifications when their order is ready, birthday or special event freebies, or reminders about loyalty points.
- Speed and performance – most native code is stored locally on the phone, meaning the customer does not have to wait for content to load from the web each time they visit the site and each time they click on a link.
- Usability – Mobile app developers have complete control over the UI, whereas web developers are limited to the capabilities of the web browser.
- Offline access – Quite simply, web app users are at the mercy of their Internet connection. Native apps have the ability to store information locally until a connection can be made with a web server so customers can access and use features such as loyalty even if offline.
Given all this, if your app will feature rich functionality beyond order ahead, payments, and loyalty, then a native app may be the way to go. In essence, a native app for your restaurant is more of a branding play than anything else – if aggressive growth, a robust marketing strategy, and world domination are in your roadmap, a native app could be the right choice.
However, if you simply want to future-proof your operation while keeping up with the expectations of guests as far as order ahead, payments, and loyalty, a web app will do you just fine. For CardFree restaurant clients with 100 locations or less that offer both native and web apps, over 80% of their transactions take place via web, compared to less than 17% of transactions happening on their native iOS and Android apps.
What made Starbucks’ restaurant app so successful and what can other merchants expect for adoption?

The Starbucks mobile app has clearly been successful – one of the most downloaded and used restaurant apps, still considered the gold standard. Since our team helped bring the Starbucks’ app to the masses, we know a thing or two about what it takes to create and launch a successful app. By learning from the steps Starbucks took, merchants can set their mobile products up for successful adoption too.
So, what made Starbucks successful?
Having a plan to address the following 8 areas (not in order of importance) will set you up for successful adoption.
-
- Keep it simple – Too many bells and whistles can distract from the overall customer experience. Set clear goals that all cross-functional folks can understand – in the case of Starbucks it was “2 touches to pay and no new process.” This addressed the user experience – simple UI with a large pay button (hero feature) and minimized operational impact to the stores. No new process meant that the customer and barista interaction remained the same (customer orders, barista tells customer the cost, customer says they will pay with X, in this case mobile in lieu of cash or credit, barista completes the transaction).
- Infrastructure – Make sure your infrastructure is squared away before embarking on something new. With an eye toward a full roll out, do the work you need to in order to support your new product (POS upgrade, etc.). Scale back when needed if you need to test elements first (before you get customers involved).
- Testing – Be disciplined about testing and line up exit criteria with the appropriate test phase. In the case of Starbucks, testing was broken into 3 phases each with exit criteria.
-
-
-
- Lab phase was focused on back end technology and ensuring all the transactions flowed correctly.
- Test Store phase was focused on operations and seeing how the new product impacted the daily task work in the store with customers ordering and paying at the POS.
- Test Market phase was focused on the early adopter customer input and their experience using the product (fast / slow / easy / hard / love it, etc.) Note that customer input was not introduced into the equation prior to lab phase and test store phase — you want the process to flow smoothly in order to get customer input on the product and the experience, not on the process.
-
-
-
- Buy in and training – Make sure key stakeholders buy into your vision – well before introducing customers to the mix. At Starbucks, there were many stakeholders but Operations was the gatekeeper to all things introduced to the store (labor, training, speed of service etc.). Make sure that you understand how to address your gatekeeper’s concerns and make them a part of the success – in Starbucks’ case, this was ensuring that the product did not slow down the line, require additional training or incur any unreasonable operational overhead.
- Constant feedback – Get feedback along the way – from IT, from ops, from customers. Listen to all stakeholders and be sure you address the ones who are the most resistant, understanding their concerns and acknowledging their perspective. At Starbucks, paying close attention to the Operations team feedback yielded a product that was benign to the daily workflow in the stores, which was critical to the success of the program.
- Customers – Listen to customers – course correct where needed. Do your customers understand how to use the product? Did they need training or could they figure it out on their own? What do they think? Would they recommend a friend try it? Did they feel good using the product or did they feel awkward? Ask your customers all these questions. The cardinal rule – never let your early adopter customer feel awkward – this means making sure that the process works flawlessly every time and your customer-facing teams are product advocates.
- Scale – Plan for success – whatever you take to market has to be viable in all of your stores. While developing your product, and making sure all the basics are lined up (operations, technology), plan for success – make sure that your economics will work at the full roll out number of stores. This means accurate assumptions on financial models as well as accurate accounting of roll out, implementation, and support costs. This will ensure the investment in your product will pass your hurdle rate.
- Value – The product you bring to market must be intuitive, provide utility and fit in with your customers’ habits / workflow. This is the kicker. Even if you do everything else right, if your product does not resonate with the user, solving a daily need or providing other utility, then the user may try the app out but will not adopt. Your first users will likely be early adopters, and providing basic utility will be enough to interest them. But to really go mainstream, you need to tap into the value proposition that means something to the most customers – in the case of Starbucks, this came when Loyalty points were added to the mobile app (which went to market with basic utility – store locator, menu and mobile pay).·
Despite the fact that Starbucks had some very unique factors weighing in its favor, it is not a unicorn in its mobile success. Following the above steps will help any merchant maximize adoption and reach that elite level – take it from the championship team behind 3 of the world’s leading mobile restaurant experiences…